A colour map to show differences between images
While commenting to a recent blog post by Loren,
someone linked to this article at IBM Research. I thought
it had some very interesting points, and made me think about the 'zerobased' colour map in DIPimage. It is designed to
highlight positive versus negative values, for example when displaying the difference between two images. Using a simple
grey value colour map it is difficult to determine what exactly is the zero level.
For example, take the difference between two of the shifted images in the “imser” series (these are part of the image collection that comes with DIPimage):
a = readim('imser1')-readim('imser2');
a = [gaussf(a),-yy(30,256)*50/128]

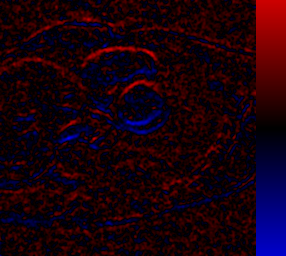
I’ve added a little ramp to the right. When choosing the 'zerobased' colour map you currently get this:

By making positive values red and negative values blue, it is clear which parts are larger in the first or the second
image. But values that are close to 0 are difficult to distinguish. Taking an idea from the article I mentioned above, I
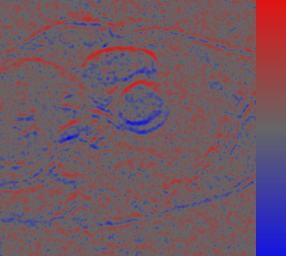
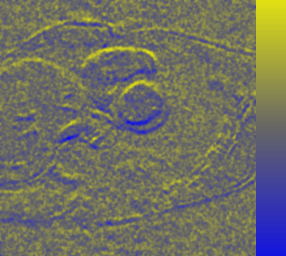
played with making the 0 value unsaturated but not as dark. The larger the values, the more saturated and the brighter I
made them. I wanted to keep positive values red and negative values blue, to match the 'saturation' colour map. But
the article uses blue and yellow, so I tried that too. These are the two options:


I think the improvement is huge with respect to the current 'zerobased' colour map. It seems to me that the
blue-grey-yellow map is slightly better balanced, but this is a very subjective conclusion. What do you think? Which do
you prefer?